Umami
Sushi
Per Umami Sushi abbiamo realizzato un’applicazione mobile per la gestione degli ordini online.
Servizi:
Branding; UX/UI Design; Sviluppo App
Tecnologie:
Figma; MSSQL; .NET5; Flutter; Azure DevOps
2020 – 2021

Richiesta del cliente
Nell’aprile 2020, Umami, rinomata catena di ristoranti sushi, si è trovata a fronteggiare le restrizioni dovute alla pandemia COVID-19. Per risolvere questa sfida, ci hanno incaricato di progettare e sviluppare un’applicazione mobile per automatizzare e gestire gli ordini online (take away e delivery) di tutte le loro location. La scelta di introdurre rider interni al proprio team e di sviluppare un’applicazione proprietaria è stata motivata dalla volontà di proteggere i margini di guadagno dalle alte commissioni di servizi di take away e delivery esterni.

UX/UI Design
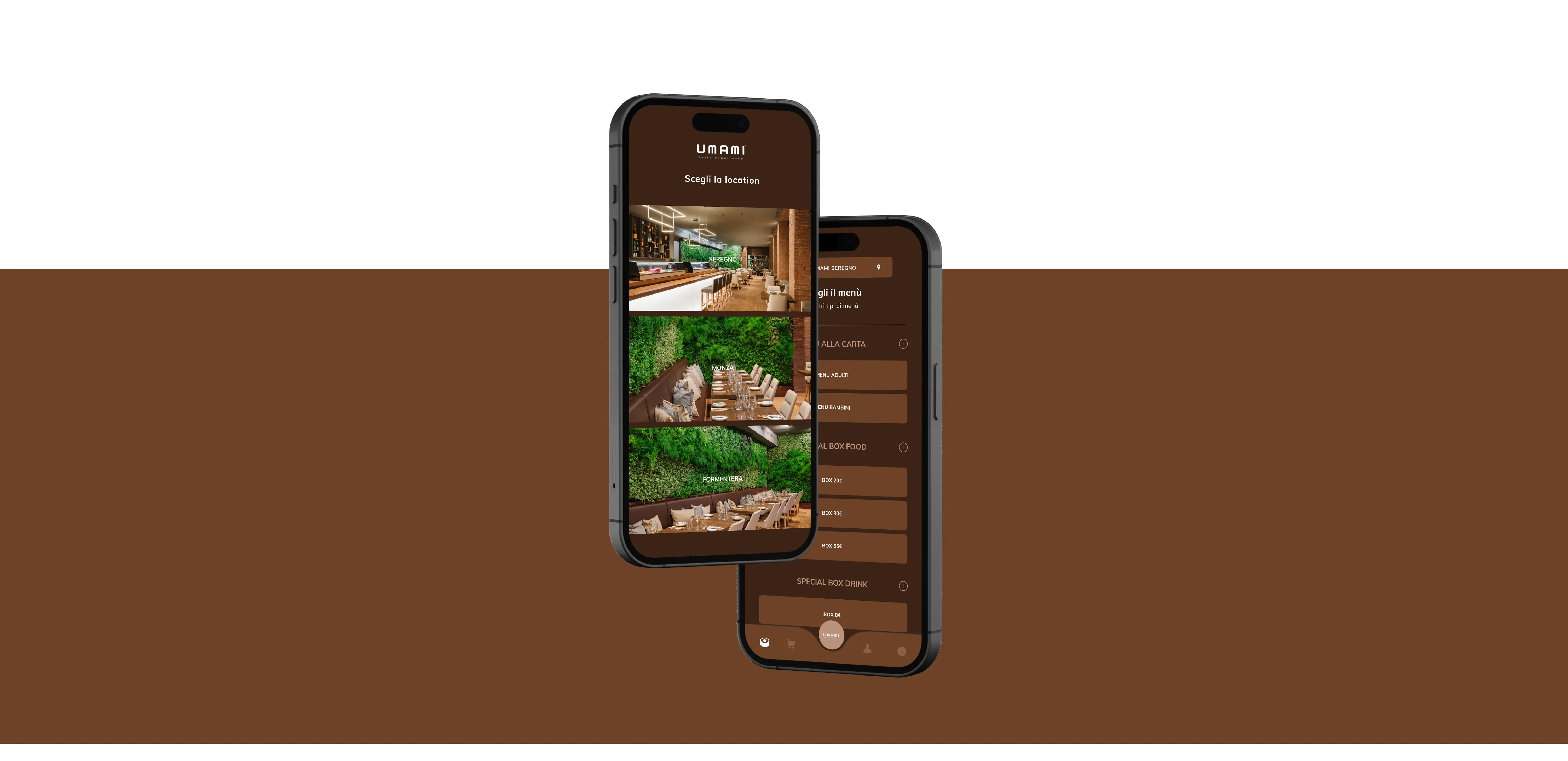
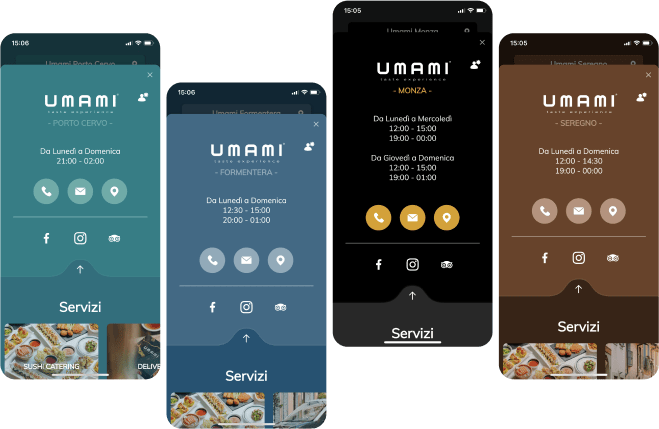
L’applicazione è stata ideata per integrare le numerose location del ristorante, consentendo agli utenti di selezionare la location più vicina per effettuare gli ordini attraverso i vari servizi offerti (take away, delivery, boat service e catering).
Per ogni sede, abbiamo progettato specifiche palette grafiche, in modo da associare ciascuna location al proprio branding e offrire all’utente un feedback immediato al cambio di location.
Un elemento distintivo di Umami è la possibilità di creare sushi box personalizzati. La nostra sfida è stata rendere le regole per la composizione dei box facilmente comprensibili per gli utenti e configurabili lato gestore.
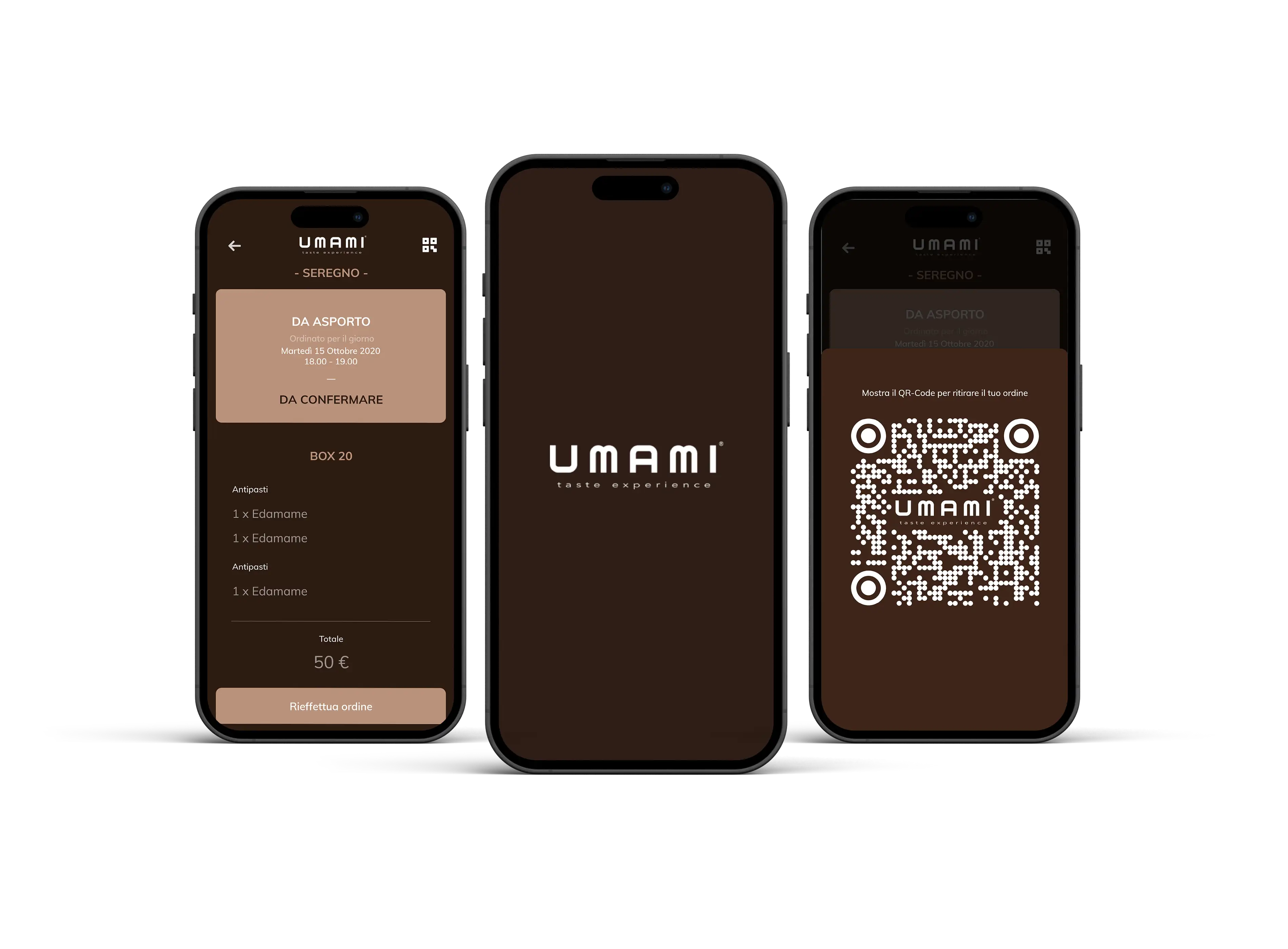
Dopo aver completato l’ordine, gli utenti possono ritirarlo mostrando al personale il proprio QR Code associato all’ordine. Il personale, a sua volta, può leggere e recuperare le informazioni dello specifico ordine scannerizzando il codice con il proprio dispositivo.


Sviluppo software
Per questo progetto, abbiamo sviluppato un sistema integrato composto da un database SQL Server, Web API in C# .NET 5, un’app mobile per iOS e Android realizzata con Flutter (Dart) e un pannello di amministrazione web utilizzando Angular 12.
L’ architettura è stata progettata per essere estremamente flessibile. Il database è stato configurato per gestire un’ampia gamma di location, ognuna con servizi specifici. Inoltre, ogni location può offrire vari menù, ciascuno dei quali può essere categorizzato in diversi tipi, come il menù per bambini, il menù aperto, il menù à la carte, ecc. Il sistema è stato inoltre progettato per gestire diverse lingue e fusi orari, dato che le location di Umami si trovano in vari paesi.
Inoltre, abbiamo creato un sistema di generazione di QR code da esporre ai tavoli delle diverse location, in grado di mostrare in tempo reale i menù presenti sul sito web, permettendo una gestione efficiente dei menù e un’esperienza d’uso fluida per gli utenti.
Per ottimizzare lo sviluppo e migliorare l’efficienza del sistema abbiamo integrato i nostri SDK proprietari:
Purple.sdk.authentication: strumento che facilita l’accesso degli utenti, supportando l’autenticazione tramite e-mail, Google, Apple e altri comuni provider.
Purple.sdk.media: consente una gestione semplificata dei contenuti multimediali, dando al cliente la possibilità di aggiornare autonomamente immagini e video sull’app.
Purple.sdk.translation: componenti server e client che consentono all’utente di cambiare i testi dell’app, del sito e delle e-mail di notifica dal pannello di amministrazione.
L’uso di questi SDK ha accelerato il processo di sviluppo, fornendo al contempo al cliente strumenti autonomi per la gestione dei contenuti e la localizzazione. Questo ha portato a un sistema più efficiente e scalabile.
LE TECNOLOGIE
Abbiamo utilizzato una serie di tecnologie moderne per sviluppare il sistema, ciascuna scelta per le sue specifiche forze:
Database: MSSQL Server 2019 – Per la sua robustezza e scalabilità, ideale per gestire una varietà di dati, da diverse location a vari servizi e menù.
Web API: .NET5 C# – Scelto per la sua efficienza e sicurezza, essenziale per collegare le diverse componenti del sistema.
App Mobile: Flutter (Dart) iOS/Android – Questa piattaforma di sviluppo cross-platform ci ha permesso di creare un’app che funziona fluidamente su entrambi i sistemi operativi.
Pannello di amministrazione: Angular 12 (TypeScript) – Questo framework ha reso possibile la creazione di un ambiente di gestione intuitivo e solido per il cliente.